PRoject Summary
A portfolio project from Designlab's UX Academy. Applying UX methodologies, the overall goal of this project was to add a feature an already existing product application that would be seamless to the overall product's design. This included user research, competitive analysis, information architecture, interaction design, UI design, along with usability testing.
PROJECT BACKGROUND
Discord is a free all-in-one voice and text chat application made for gamers that is available on both desktop and smart phone. Discord’s mission is to have a secure chat app that makes it easy to communicate with teammates while avoiding paying for servers or hassle with Skype.
Discord already offers a voice and text chat functionality, however its application could go a step further by becoming a “one-stop-shop” for players to find and schedule game play events with others without having to leave the app.
My focus was to define what’s the best way to add a feature(s) that matches Discord’s messaging, and provide a prototype of the feature(s) that integrates seamlessly within the rest of the app.
THE CHALLENGE
Design a new social "LFG/calendar" feature within the mobile Discord app, making sure the new features embed smoothly with the rest of the app. The calendar, for example, needs to be a seamless experience like the text and voice chat functionality in Discord.
DEFINING THE RESEARCH GOALS
- Learn how a user may typically schedule game events with others.
- Understand the pain-points and limitations Discord may have to scheduling integration with text and voice chats on desktop and/or mobile.
- Discover what mobile app features are attractive to users who are looking to find players and schedule events with others.
THE METHODOLOGIES USED
Secondary Research: Learn about different communication apps players may use to communicate and gain the knowledge about how a typical user uses and finds other players.
Competitive Analysis: Research and compile a list of other game communication services that may offer features on their apps that help users connect, schedule, and share their video game events with others.
Individual Interviews: Conduct one-on-one interviews to talk in detail about topics related to video game communications apps along with probing an individual’s beliefs, attitudes, and experiences to get a better understanding of how a user schedules a game event or looks for other players to join.
Questionnaires/Surveys: Using a short survey, discover the demographic trends that may reveal who and how might a user interact with other video game communcation apps. This may include data on age ranges, income status, location, family status, and more
A COMPETITIVE ANALYSIS OF FEATURES
A competitive analysis comparison chart was built to learn what the strengths and weaknesses between other communication platforms gamers may have encountered. Potential opportunities were identified that even though Discord was the platform of choice for many gamers it was lacking a few features.
THE USER RESEARCH
INTERVIEW SUMMARY
A total of 7 users participated in a questionnaire survey or 1-on-1 interviews with the overall goal to discover how avid video gamers find other players, what apps did they
use with or besides Discord, and how gamers created/ scheduled gaming sessions with random players or friends.
PARTICIPANTS Demographics
- 5 single males ranging from the ages of 18 to 44
- Education levels ranging from high school to Bachelor's degree
- 40% of the users were either self employed or unemployed with incomes ranging from under $25k up to $75k
- All were active daily Discord users on desktops (Mac/PC) and iPhone to communicate with other gamers and friends
- 5 users responded to a questionnaire survey sent via Google Forms
- 2 users participated in 1-on-1 interviews
Sample of questions asked
• Demographic questions such as age, occupation, device preference.
• What features would improve your experience when it comes finding gameplays sessions or other players?
• What have been some pain-points you come across when using Discord and LFG sites?
• Why not use the in game chat function?
What users want
- A better response time to posts along with a more efficient way to filter game sessions in one place.
- Better API integration with Discord from other multiplayer games
- Allow guest access (for PC players) to be able to invite, share, and communicate their need to complete an activity with others with random players.
- An easier way to see other players’ stats and experience for better screening.
Key Initial Findings and Key Takeaways
When looking for other gamers and friends thru LFG sites and using Discord for scheduling game sessions some common themes were trending between participants: (1) it takes a lot of time to set up a game session whether thru Discord and a third-party website/app, (2) the lack of response from others is frustrating, (3) scheduling a game session is complicated and cumbersome to coordinate, and (4) posting a game session can be loss due to multiple chats and other postings.
A CALENDAR FEATURE POSSIBILITY
When asked if a calendar feature would be of interest to gamers, 4 out of 7 participants were interested however only if the featured social activities for their clan activities for information such as: game releases, server related events, meets-ups, game sessions, holidays, and checking on clan members activity status (i.e. on vacation, birthdays, etc.)
This meant the calendar and its features, would need to be nonintrusive, intuitive, easy to filter/search, be secure, and offer control for clan admins to “police the options”.
The Persona
After synthesizing the user research results from those 7 participants, a Persona was developed to represent a typical user’s personality allowing us to understand their problems, and how and embedded LFG and calendar feature could fill in those pain-points of scheduling game sessions/events and become the ultimate "one-stop" communication app for gamers.
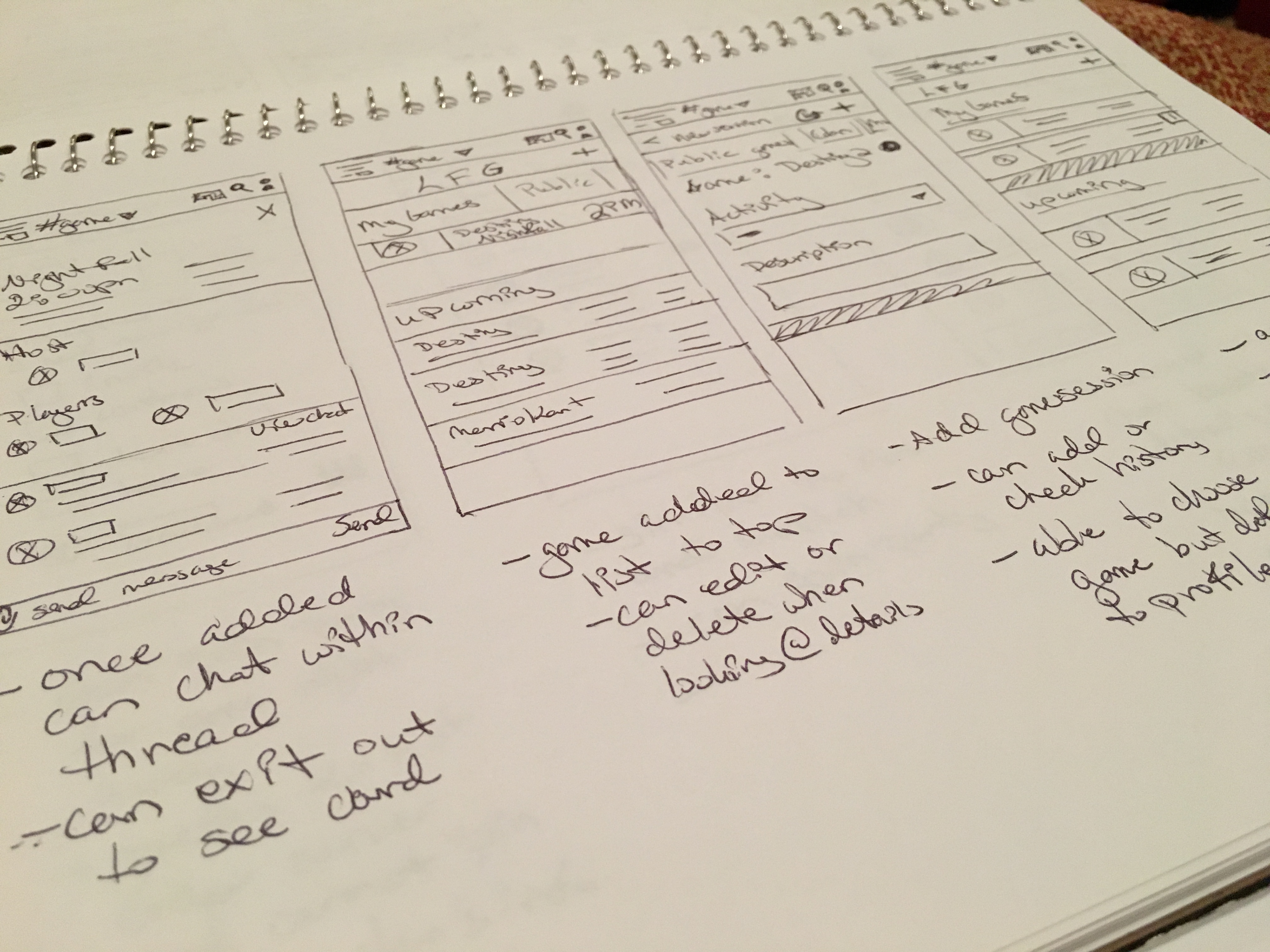
SKETCHES • LOW FIDELITY WIREFRAMES
Sketching out the initial flow to the app helped to establish the overall foundation for how the features would function. To check if the flow(s) were possible and made sense to the user, I brought the sketches into the Marvel App for an initial test to the prototype's functionality.








THE USER WORKFLOW
The idea of using a user workflow is to in account of the Persona's wants/needs and helps to identify potential issues, options, outcomes and other scenarios as a user moves throughout the LFG and Calendar features.
Using the the low-fidelity prototype I developed a more defined flow thru mid-fidelity wireframes. These wireframes helped flesh out the UI placement, the flow, and the user experience process which were later used for usability testing.
Usability Testing
PARTICIPANTS
- 3 male users tested the mid-fidelity wireframe prototype
- Ranging between the ages of 20 to 33 years old
- Remotely observed using a combination of Zoom, Discord, and InVision Studio
- Daily Discord users and familiar with LFG
TASKS
Participants will be asked to follow this task list flow:
1. Go thru the process of locating the #calendars channel and adding an event.
2. Navigate to the main LFG catalog, search for a Destiny 2 Nightfall game session on the PS4 platform, and join that session.
3. Ending their walkthrough by adding a new game session.
TEST GOALS
- Identify pain-points of the app’s features.
- Gather feedback ranging from users navigation through the app to ease of the application’s process to add events and join sessions.
- Observe how the user flows through the app to locate the session they need to join and creating a new gaming session.
- Discover what interests the user about the app. (i.e. visuals, tasks, flow, etc.)
THE AFFINITY MAP
As with many of my projects, I used an affinity diagram to organize the results and responses from the usability test. Overall the candidates were enthusiastic to see these type of features in Discord that felt “natural” to them. One users stating that the features "already felt like they were a part of Discord."
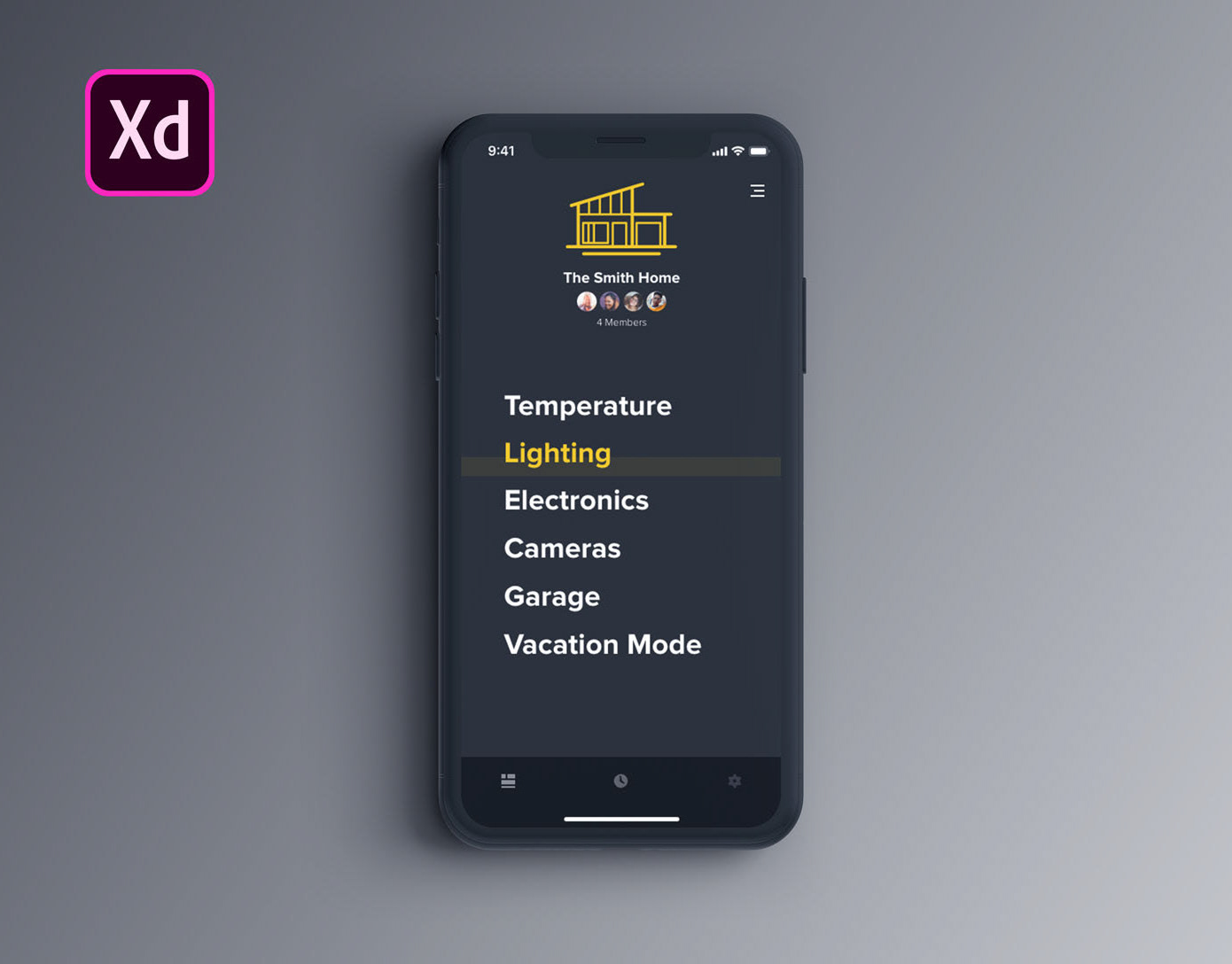
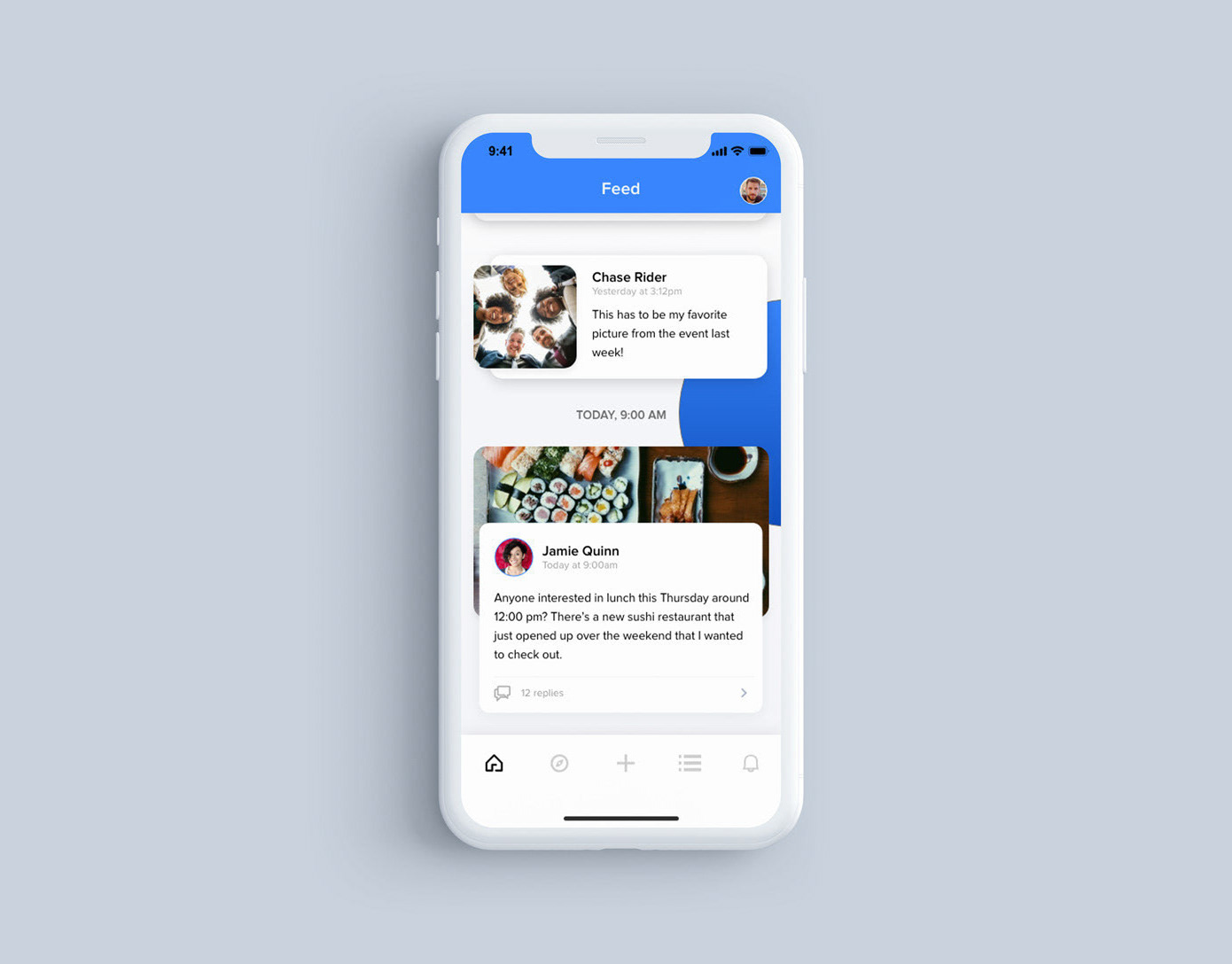
THE FINAL RENDERING
When I asked an off-hand question to the Discord members of my group about their visual settings, the general consensus was that they typically have their Discord set into dark mode (dark background with lighter text). For the concept to feel natural, the final UI designs were changed from the light mode of the mid-fidelity wireframes to the dark mode setting seen below.