Project Summary
A capstone portfolio project from Designlab's UX Academy. Using UX methodologies and practices the goal was to solve a problem with current pet adoption websites, develop a brand, and build a responsive website for a fictionally branded company. This project follows the steps in my process which include user research, information architecture, interaction design, UI and visual design, and usability testing.
Project Overview
Project Background
Around 6.5 million companion animals enter U.S. animal shelters nationwide every year, mostly cats (3.2 million) and dogs (3.3 million). Each year, around 3.2 million shelter animals are adopted, but about 1.5 million shelter animals are euthanized (670,000 dogs and 860,000 cats). Fur Pets wants to change this by increasing awareness and discoverability.
By partnering with shelters all over the country—and eventually worldwide—they want to create a platform that allows people to see all the available animals in any shelter close (or not) to them.
The Objective
Fur Pets is an association of animal shelters. They partner with shelters all over the country to raise awareness and foster the discoverability of pets waiting for a home. They were in need of a responsive website design to cover the core functionality to search for pets, allow shelters to upload animal information about specific pets easily, and find information about Fur Pets, Shelters, and Rescues. Along with a responsive website, Fur Pets did not have a defined brand, and were looking for new branding.
My Role
Develop a user-centric responsive website design and brand for Fur Pets. My methods focused around user research, information architecture, developing the brand, establishing the prototypes and wireframes, visual design elements, and usability testing.
Phase 1: Discover
Defining the Goals
Learning what the pain-points of searching for a pet through Shelter/Rescues was important to build a website that focuses on a responsive website that was user-centric. The overall goals were to (a) understand how the pet adoption process works for shelters and users online, (b) learn how a user typically searches for a pet online (i.e. pets based on location, size, gender, age, breeds, etc), (c) find out how shelters upload and categorized specific pet information for easier search results through the site, and (d) discover what website features are attractive to users looking for a pet.
The Methods Used
Secondary Research: Learn about the pet adoption process online and gain knowledge about a typical user seeking a pet.
Competitive Analysis: Research and compile a list what pet seeking sites and shelters may offer and feature on their websites to help users find their future pet.
Questionnaires/Surveys: Using a short survey, discover the demographic trends that may reveal who and how might someone look for the right pet. This may include data on age range, family status, location, and more.
Competitive Analysis
A competitive analysis was done to learn the strengths and weaknesses of competitors to identify potential opportunities.
The User Research
Nine participants were asked a series of questions about their experience as current or future pet owners going thru the adoption process or thru non-adoption option when it came to find their companion. The overall goal was to discover the participants internet browsing/search habits, their feelings towards adoption, and why/how they found their pet.
Demographics of Participants
• 6 males and 3 females, averaging between the ages of 25 to 34
• 6 were single (never married), 2 are married, and 1 was in an undetermined
relationship
• 8 of the participants do not have children
• Dogs were rated as the highest wanted or owned pet between participants (i.e. 4 had
dogs and 5 wanted a dog whereas cats and birds coming in second place with 1 vote
each)
• 6 participants would be interesting in adopting their pet from a shelter, whereas 3
would take the non-adoption route.
• 6 participants used desktop (MAC/PC) to search and 3 used mobile (iPhone/Android)
Sample of the Questions
• Demographic questions such as age, occupation, device preference.
• Do you currently own a pet? What type of pet(s) do you have (or want)?
• How was your experience when it came to searching/finding (or purchasing/adopting) a pet?
• What were some pain-points you came across when searching (or purchasing/adopting) a pet?
Initial Findings
Overall users felt there wasn’t a lot of history about the pet: medical, health, behaviors, traits, adoption status, etc. One user sharing their concern, “not knowing exactly what type of situation I was getting my pet from. And not knowing their health history or if the seller was "legit"...". A majority of users stated that searching was ok however the shelter sites, they visited, were not great to view due to poor web design.
What Users Want
• To have a site that is similar to petfinder.com but more like kayak.com, “it would be nice to have one site to search all pet sites and give you all the results”
• More quality photos and videos to get a better understanding of the animal physically
• “One place for information on the process instead of lots of emails”
User Research Key Takeaways
The survey results revealed that users are finding their experience looking for the right pet difficult when it came to getting results of multiple shelters in one place, vague information about the animal’s state of health and temperament, the availability of the pet’s adoption status, and their qualifications for adoption during the process.
Establishing the Project Goals
From there it is necessary to establish project goals first, it helps to learn commonalities between users and Fur Pets to build a foundation for what features are to be a focus for the website's platform that is dedicated to the users being able to search for pets seamlessly and browse a site that is highly informative.
Phase 2: Define
The Persona and Empathy Map
After synthesizing the feedback from those nine participants, a persona was developed to represent a typical user’s personality allowing me to understand their problems, and how FurPets.com could quell those pain-points.
Using an empathy map allowed me to understand, communicate the problems, and mindset of the users in a more digestible manner.


Sketches • low fidelity Wireframes
The criteria was to sketch out pages that would be simple, clean, modern, and informative. simple and clean establishes the foundation for the overall design for the entire site.
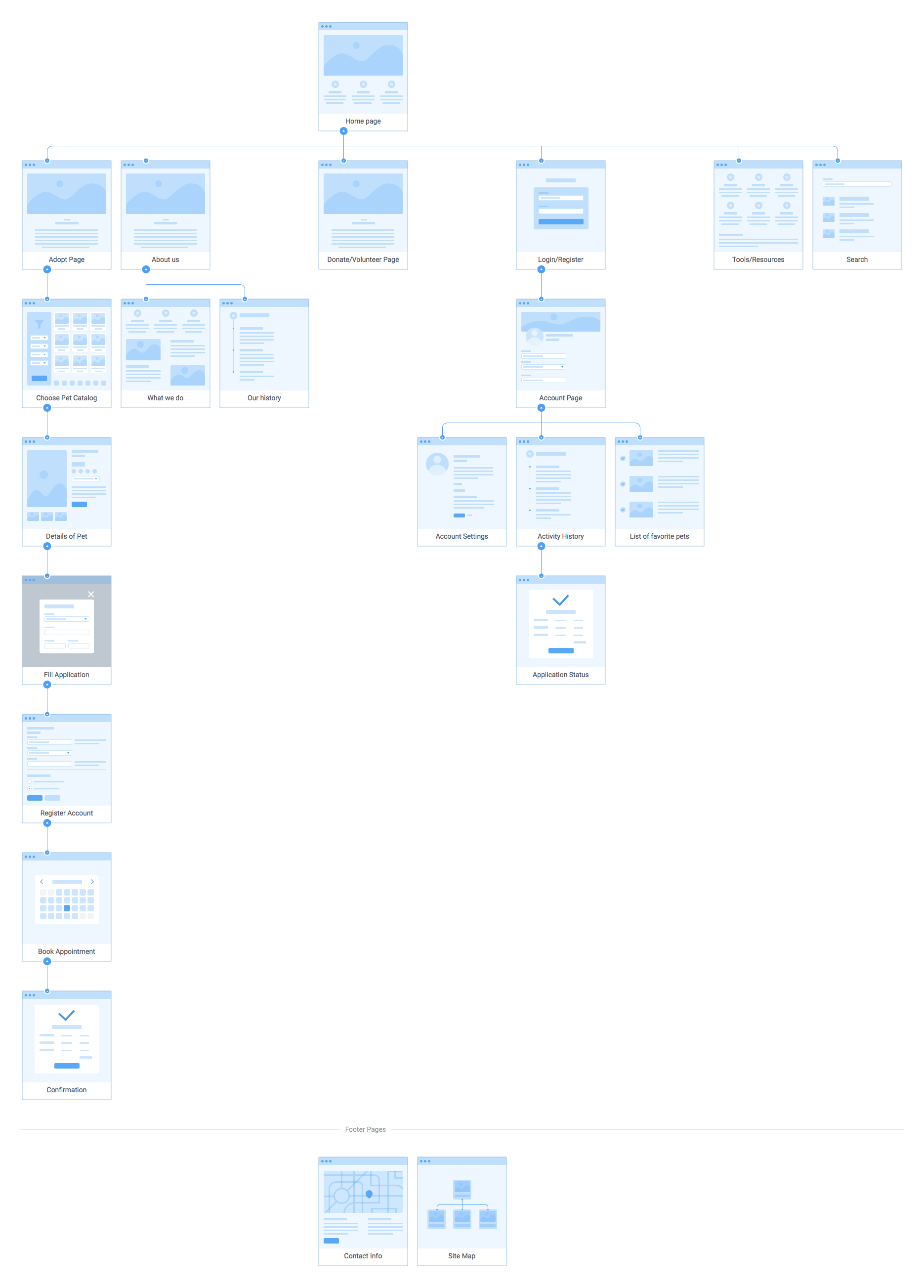
Sitemap and User Workflow
A sitemap was used to visually portray how the information architecture for the site would be organized.
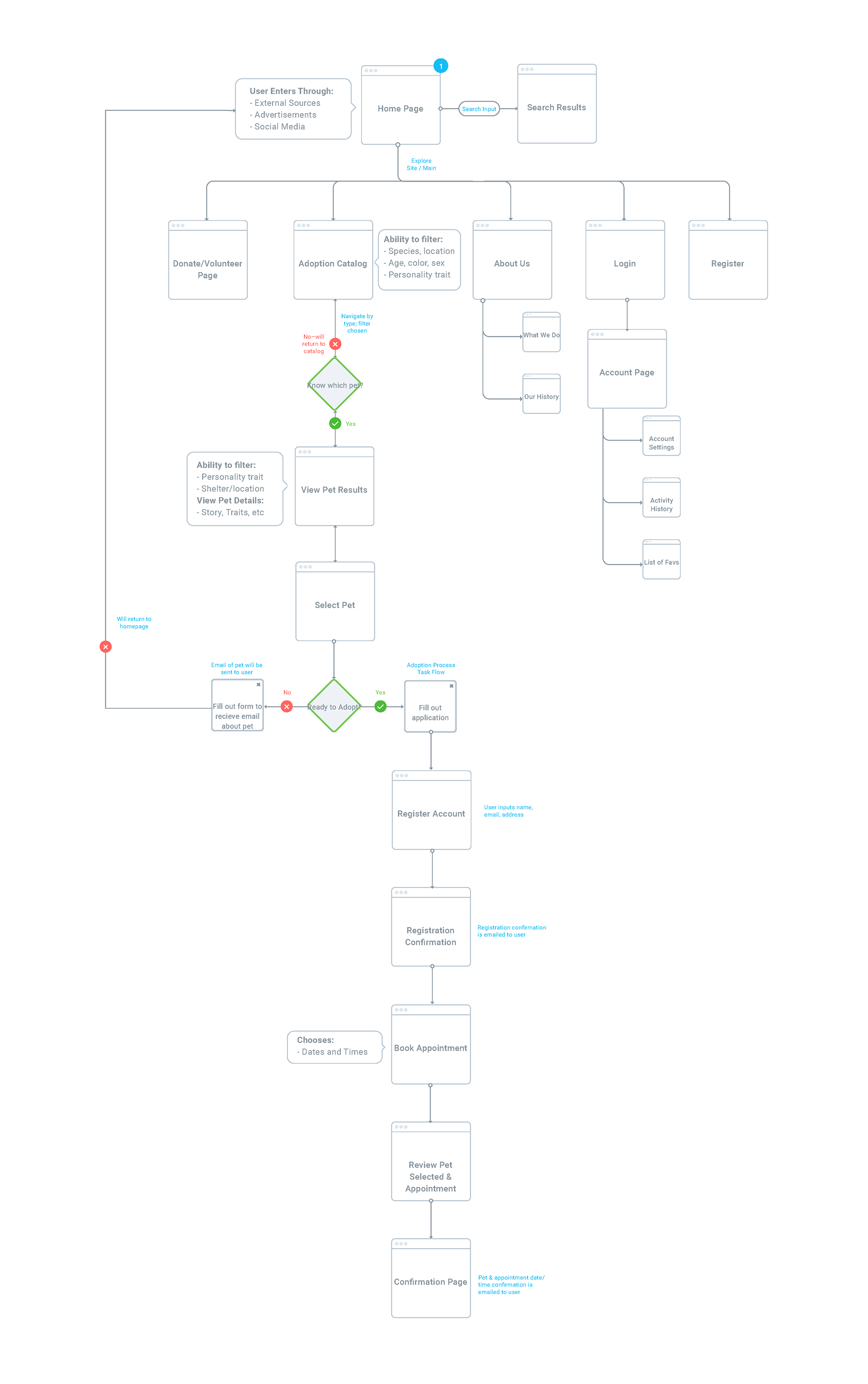
The user workflow takes in account of the Persona's needs and helps to identify potential issues, options, outcomes and other scenarios as a user moves throughout the site.


Phase 3: Design
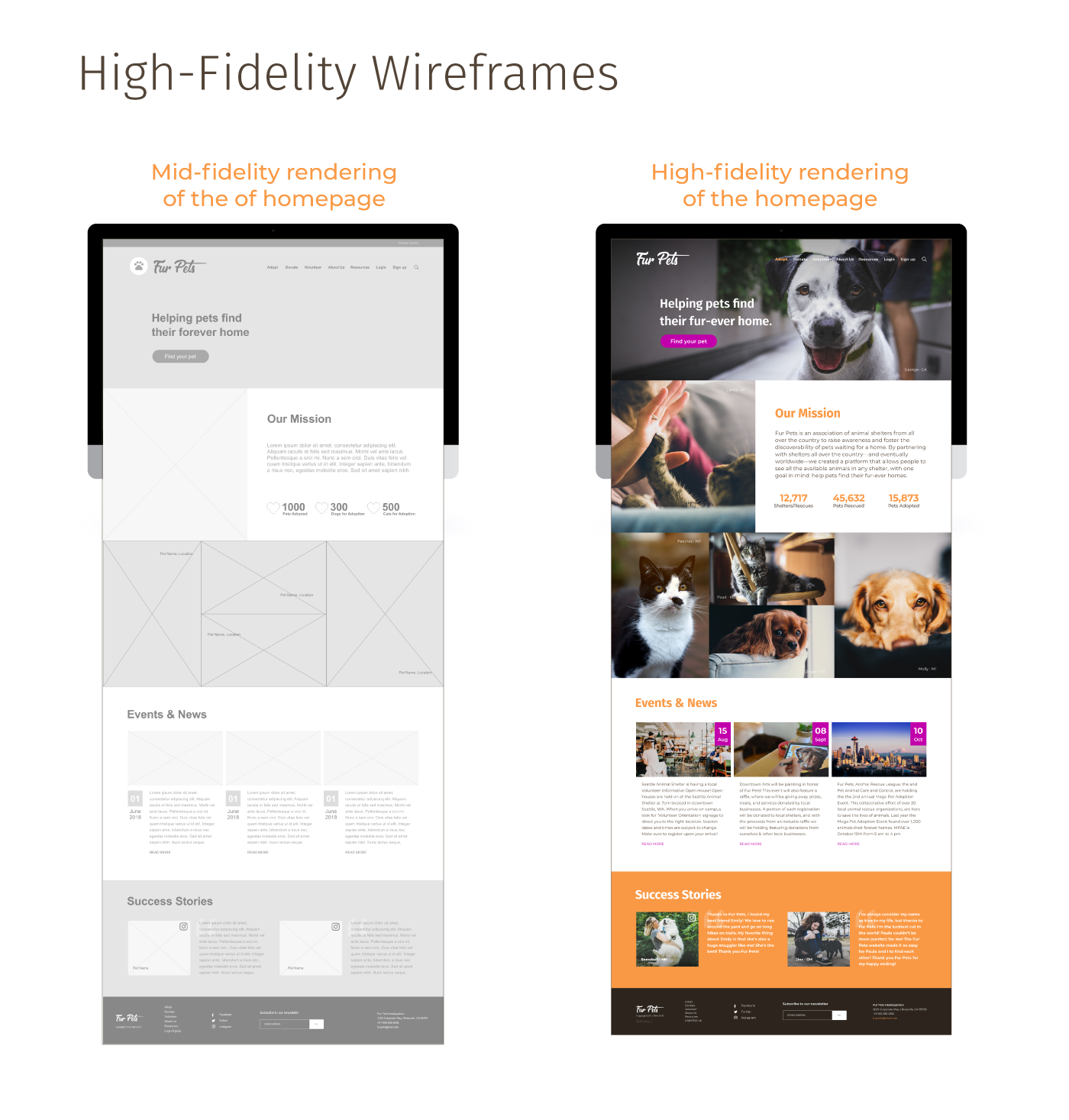
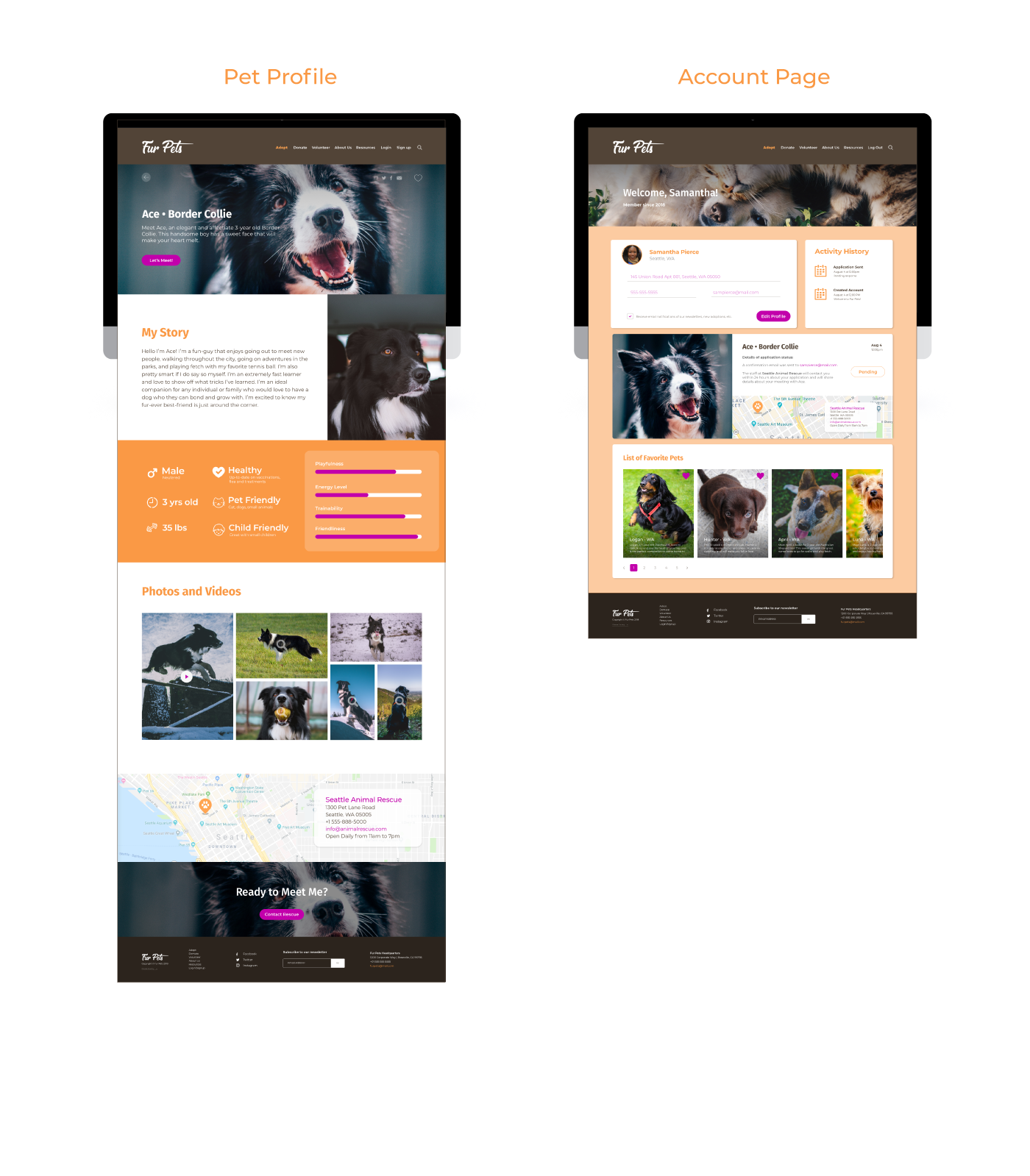
Wireframes
Once I developed the site map and user flow I began to transfer the low-fidelity screens into mid-fidelity. Using these foundations helped flesh out the site's theme, UI placement, and user experience process.
Brand and Visual Design
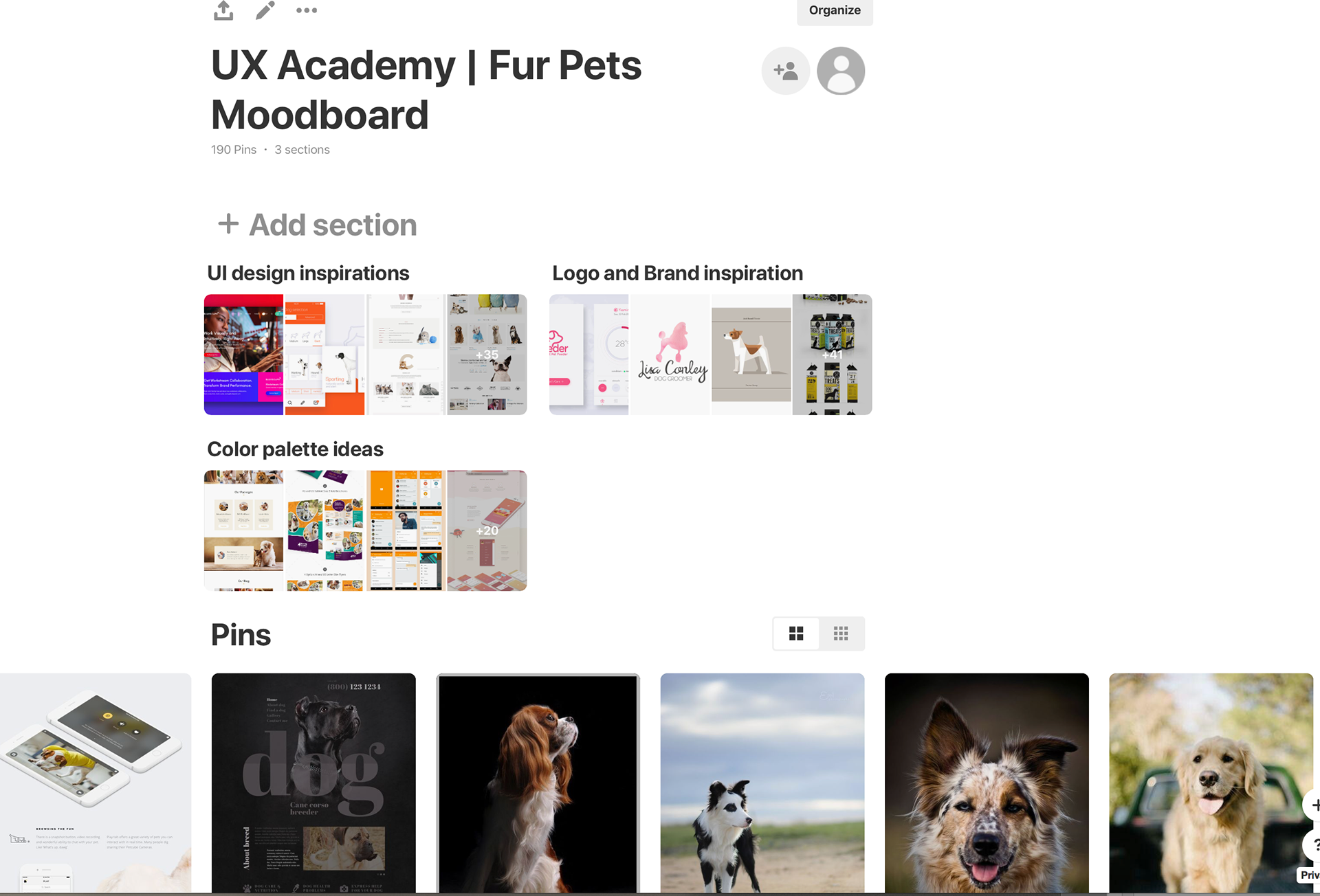
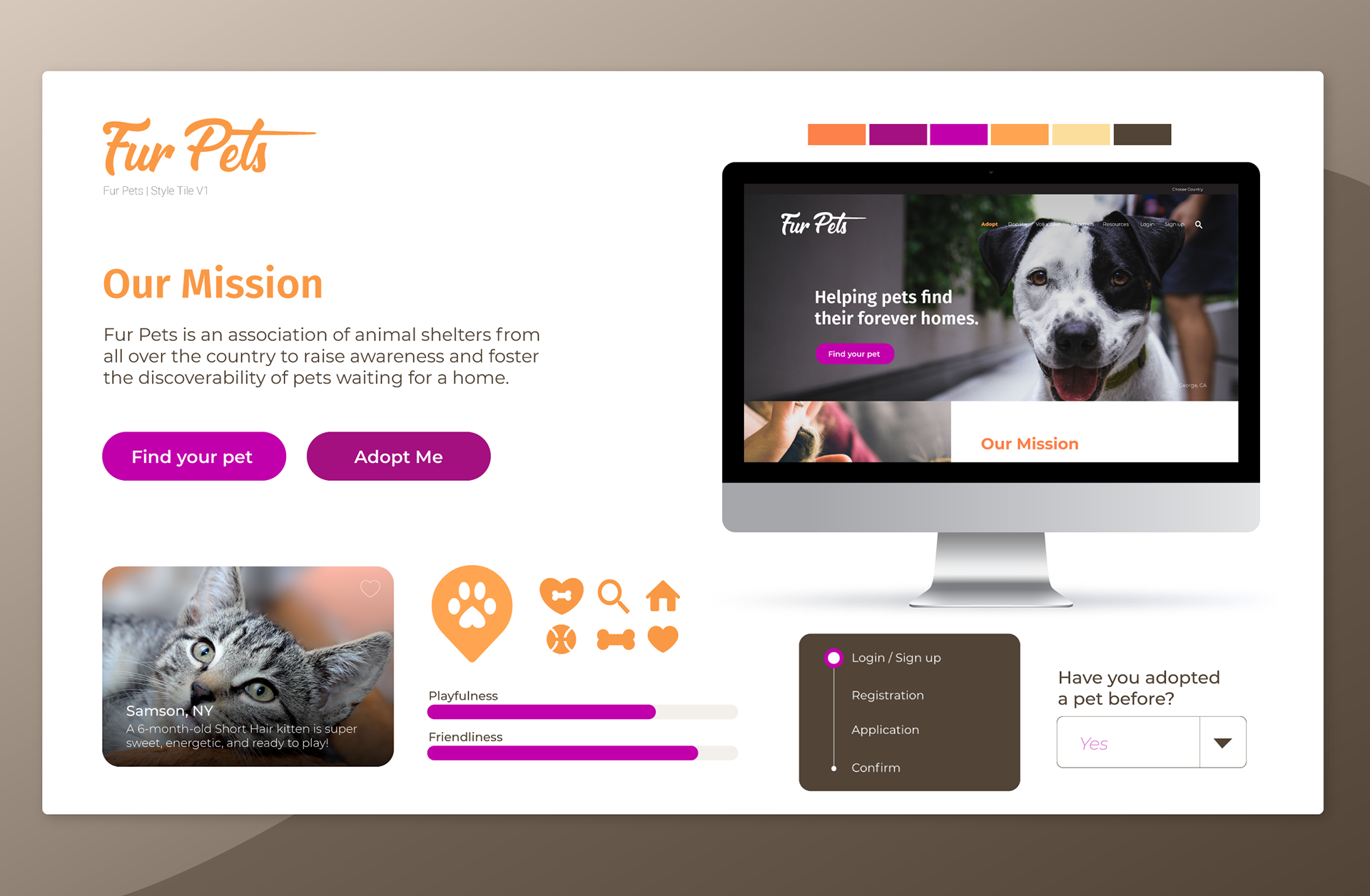
The new brand of Fur Pets needed to have a tone that was modern, informative, friendly and most of all fun. I used Pinterest to build a moodboard of images, colors, and UI as inspiration. From the moodboard I was able to develop a common set of design elements including a logo, photography standards, clean modern fonts, and the primary brand colors for the Fur Pets brand.







Mobile screen showcase of the high-fidelity wireframes
Phase 4: Iteration and Implementation
Usability Testing
PARTICIPANTS
- 5 males users tested the desktop high-fidelity prototype.
- Ranging between the ages of 20 to 35 years old.
- Remotely observed using a combination of Zoom, Discord, and Adobe XD.
- 5 males users tested the desktop high-fidelity prototype.
- Ranging between the ages of 20 to 35 years old.
- Remotely observed using a combination of Zoom, Discord, and Adobe XD.
TASK
For this prototype, participants were asked to role-play as a software engineer living in Seattle in the market to adopt a dog.Their tasks was to search, navigate the search results to find "Ace", go thru the preliminary adoption process by first creating an account then filling-out a application, and end their walkthrough on their account profile.
For this prototype, participants were asked to role-play as a software engineer living in Seattle in the market to adopt a dog.Their tasks was to search, navigate the search results to find "Ace", go thru the preliminary adoption process by first creating an account then filling-out a application, and end their walkthrough on their account profile.
TEST GOALS
• Identify pain-points of the site.
• Gather feedback ranging from users navigation through the site to ease of the application process.
• Observe how the user flows through the site to locate the pet and creating an account.
• Discover what interests the user about the site. (i.e. visuals, tasks, etc)
Affinity Mapping
An affinity diagram was used to organize the results and responses from the usability test.
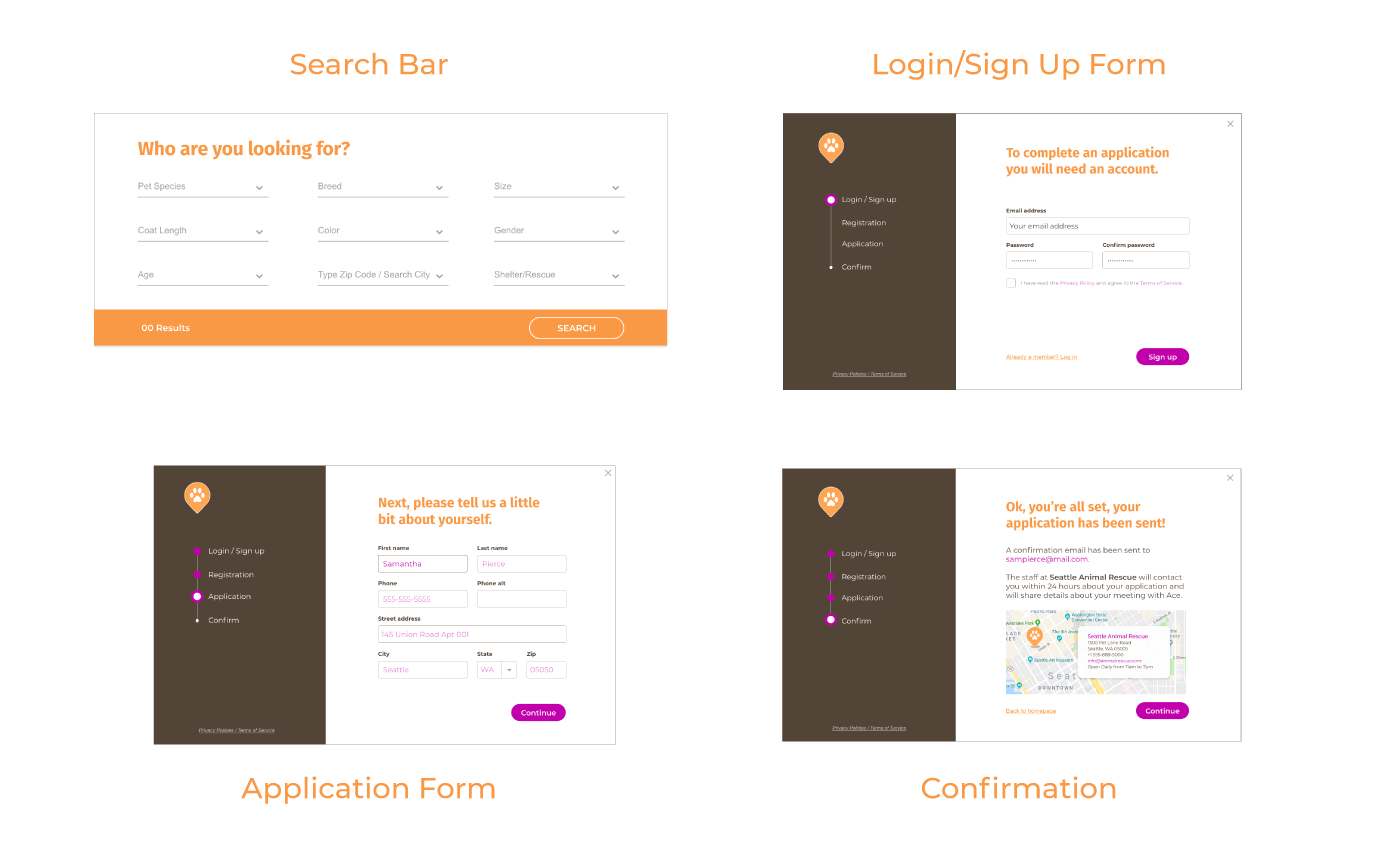
Re-iteration of THE Search bar
Using the affinity map as a guide, participants were overwhelmingly requesting to have their initial search more intuitive and have more advanced search options. From this feedback my primary focus was to re-design the the search bar to include more advanced filters and cleaner UI interface, for both desktop and mobile.
Later a test was done with one of the previous testers and he was highly satisfied how more intuitive the search bar became.